DUX通过修改主题CSS文件来设置标签为随机颜色的方法。设置后效果如下图,让标签更为醒目。
![图片[1]-大前端DUX5.0通过修改CSS文件标签随机颜色-星云万里](https://tva1.sinaimg.cn/large/0067I28xgy1fsrawpt6ykj30as030mwz.jpg)
一、修改main.css
我们首先要到主题找到全局调用的main.css文件,我们只需把下面代码添加到mai美化二维码模板素材n.css底部即可。
/*标签随机颜色*/ .article-categories { margin-bottom: 10px } .article-catego代刷网模板美化源码ries a { padding: 4px 10px; background-color: #19B5FE; colwordpress怎么看别人的文章or: white; font-size: 12px; line-height:美化大师ppt模板 16px; font-weight: 400; margin: 0 5px 5px 0; border-radius: 2px; display: inline-block } .article-categories a:nth-child(5n) { background-color: #4A4A4A; color: #FFF } .article-categories a:nth-child(5n+1) { background-color: #ff5e5c; color: #FFF } .article-categories a:nth-child(5n+2) { background-color: #ffbb50; colorwordpress怎么看别人的文章: #FFF } .ar大前端框架ticle-cdux主题修改ategories a:nth-child(5n+3) { background-color: #1ac756; color: #FFF } .article-categories a:nth-child(5n+4) { background-color: #19B5FE; color: #FFF }美化二维码模板动图 .article-categories a:hover { background-color: #1B1B1B; color: #FFF } .article-title { position: relative; margin-bottom: 15px; font-size: 26px; line-height: 1.3; display: blo大前端体验开发ck; font-读心术weight: 400; margi美化二维码模板少女n: 0 0 35px; padding: 0 0 30px; border-bottom: 1px sWordPressolid #e7e7e7; color: #FFF }
二、修改single.php
在主题文件中找到“singl美化ppt模板e.php”下载到本地,并打开。然后“Ctrl+F”查找“tags”,可以到到如下代码,
![图片[2]-大前端DUX5.0通过修改CSS文件标签随机颜色-星云万里](https://tva1.sinaimg.cn/large/0067I28xgy1fsravlmat0j30k703idfp.jpg)
然后把“<div clawordpress主题ss=毒枭”article-tags”><?php the_tags(‘标签:’,”,”); ?wordpress怎么看别人的文章></div>”修改为下面代码即可。
<div class="article-categories">美化校园从我做起手抄报模板;<大前端培训?php t大前端主题he_tags('标签:','',''); ?></div>
© 版权声明
文章版权归作者所有,未经允许请勿转载。
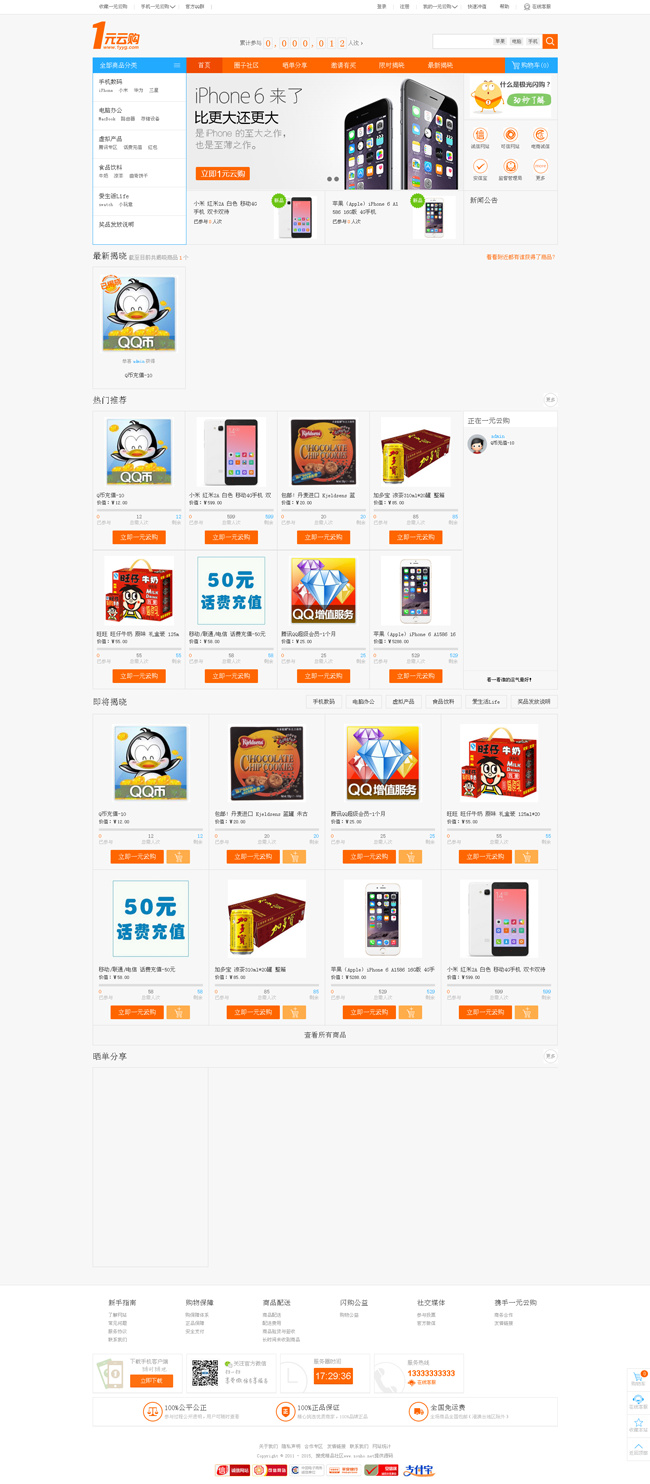
THE END








![[Emlog模板]大前端DUX 4.8主题-星云万里](https://img12.360buyimg.com/ddimg/jfs/t1/143318/26/25413/68463/61548715Ec2<span)




暂无评论内容