今天给大家分享下wpToo教程网返回顶部那块的制作教程,其实也不难,主要是用到html、css和一些jq代码。
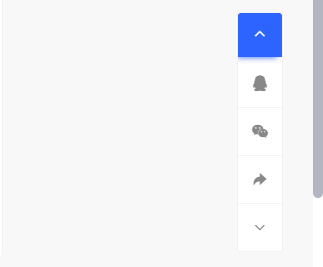
效果图如下图所示:

废话不多说,我们开返回顶部的链接怎么做始教程:
首先我们把下面的htm返回顶部按钮图标l代码添加到主题footer.php文件的</body>wordpress博客系统;上面:
然后我们添加js代码,将下面代码添加到footer.php文件的</body>上面:

<div class="gotop">
<a id="top"><i class="iconfont icon-arrow-up"></i></a>
<a href="https://www.wptoo.com/learn/<?php echo $gotop['qq_url']?>" rel="external nofollow" rel='nofollow' class="uk-display-block b-b"><i class="iconfont icon-qq"></i></a>
<a class="wechat"><i class="iconfont icon-wechat"></i></a>
<a href="https://www.baidu.com/baidu?word=wptoo%E6%95%99%E7%A8%8B%E7%BD%91" rel="external nofollow" rel='nofollow'><i class="iconfont icon-resonserate-fill"></i></a>
<a id="footer"><i class="iconfont icon-arrow-down"></i></a>
</div>
<div class="gotop-pop">
<div class="gotop-pop-main">
<div class="gotop-pop-box uk-overflow-hidden">
<h3>微信</h3>
<i class="iconfont icon-icon-test25 gotop-pop-box-close"></i>
<img src="https://www.wptoo.com/wp-content/uploads/2020/02/2020020408254925.jpg" />
</div>
</div>
</div><link rel="stylesheet" href="https://at.alicdn.com/t/font_1557485_rig7wtgjqd.css" rel="external nofollow" />Icon图标
如果你的博客有Icon图标样式,可以不用添加上面的代码,用自己的wordpress博客系统图标
<script>
$(window).scroll(function() {
var scroll_top = $(window).scrollTop();
if(scroll_top >= 200) {
$(".gotop").fadeIn();
} else {
$(".gotop").fadeOut();
}
});
$("#top").click(function() {
$("html,body").finish().animate({
"scrollTop": $(".top").offset().top
}, 500);
});
$("#footer").click(function() {
$("html,body").finish().animate({
"scrollTop": $(".bottom").offset().top
}, 500);
});
$('.wechat').click(function() {
$('.gotop-pop').toggle();
});
$('.gotop-pop-box-close').click(function() {
$('.gotop-pop').hide()
});
</script>/*
* ------------------------------------------------------------------------------
* 返回顶部样式
* ------------------------------------------------------------------------------
*/
.gotop {
position: fixed;
bottom: 0;
right: 0;
margin: 30px;
display: none;
overflow: hidden;
border-radius: 4px;
border: 1px solid #eee;
}
.gotop a {
display: block;
padding: 10px 13px;
background-color: #fff;
transition: all .3s ease;
color: #888;
background: #fff;
border-bottom: 1px solid #eee;
text-decoration: none;
cursor: pointer;
}
.gotop a:hover {
color: #fff;
background: #2c63ff;
box-shadow: -3px 2px 10px -2px #2c63ff;
transform: translateY(-3px);
border: 0
}
.gotop a:last-child {
border: 0
}
.gotop i {
font-size: 18px
}
.gotop-pop {
position: fixed;
width: 100%;
height: 100%;
background: #00000030;
display: none;
top: 0;
transition: all .3s;
}
.gotop-pop-main {
position: relative;
max-width: 600px;
margin: 10% auto;
padding: 15px;
animation: fadeinB .6s infinite;
-moz-animation: fadeinB .6s infinite;
/* Firefox */
-webkit-animation: fadeinB .6s infinite;
/* Safari and Chrome */
-o-animation: fadeinB 1s infinite;
/* Opera */
animation-iteration-count: 1;
-webkit-animation-iteration-count: 1;
/* Safari ’ Chrome */
}
.gotop-pop-box {
background: #fff;
padding: 20px;
text-align: center;
}
.gotop-pop-box h3 {
text-align: center;
}
.gotop-pop-box-close {
position: absolute;
right: 0;
top: 0;
font-size: 24px;
color: #aaa;
}
@keyframes fadeinB {
0% {
transform: translateY(20px);
opacity: 0;
filter: Alpha(opacity=0);
}
100% {
transform: translateY(0px);
opacity: 1;
filter: Alpha(opacity=1);
}
}
.fadeinB {
animation: fadeinB .6s infinite;
-moz-animation: fadeinB .6s infinite;
/* Firefox */
-webkit-animation: fadeinB .6s infinite;
/* Safari and Chrome */
-o-animation: fadeinB 1s infinite;
/* Opera */
animation-iteration-count: 1;
-webkit-animation-iteration-count: 1;
/* Safari ’ Chrome */
}© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END















暂无评论内容